Financial Dashboard Design: Let’s face it, staring at spreadsheets all day is about as exciting as watching paint dry. But fear not, fellow number-crunchers! A well-designed financial dashboard transforms a sea of data into a clear, concise, and even…dare we say…enjoyable visual experience. We’ll explore how to design dashboards that are not only informative but also engaging, transforming your financial data from a daunting task into a captivating story.
This exploration delves into the art and science of creating financial dashboards tailored to various user needs. We’ll examine effective data visualization techniques, interactive elements that boost user engagement, and the crucial aspects of responsive design and accessibility. Prepare to be amazed by the possibilities of transforming raw financial data into actionable insights, presented in a way that even your CEO (yes, even *them*) can understand.
Understanding User Needs in Financial Dashboard Design

Designing a financial dashboard isn’t just about crunching numbers; it’s about presenting those numbers in a way that makes sense to the people who need to see them. Think of it as translating complex financial jargon into a language everyone can understand – even if that language includes colorful charts and graphs. Failure to consider user needs leads to dashboards that are ignored, misunderstood, or worse, actively disliked – a fate worse than a spreadsheet filled with #REF! errors.
Key considerations for designing a user-friendly financial dashboard hinge on understanding the diverse needs of different user roles within a financial organization. Executives need a high-level overview, while accountants require granular detail. Sales representatives, on the other hand, need information directly relevant to their performance and targets. Prioritizing information appropriately is paramount to ensuring each user gets the insights they need, quickly and efficiently.
Prioritizing Information Based on User Roles
Tailoring a dashboard to specific user roles requires a deep understanding of their responsibilities and daily tasks. Executives, for example, are typically interested in high-level KPIs that provide a quick snapshot of the overall financial health of the organization. They might focus on metrics like revenue, profit margins, and cash flow. Accountants, conversely, need detailed transaction data, balance sheets, and other granular information to perform their analysis and reporting functions. Sales representatives are primarily interested in their own performance metrics, such as sales targets achieved, conversion rates, and individual revenue generated. Failing to recognize these distinctions can lead to information overload for some users and critical data gaps for others. A one-size-fits-all approach is a recipe for dashboard disaster.
Gathering User Feedback and Iterative Improvement
The design process shouldn’t be a one-way street. Gathering user feedback is crucial for creating a truly effective dashboard. Employing methods such as usability testing, surveys, and regular feedback sessions allows for iterative improvements based on real user experiences. Think of it as a continuous improvement cycle – constantly tweaking and refining the dashboard based on user input. This iterative approach helps to ensure the dashboard remains relevant, useful, and intuitive over time, adapting to changing business needs and user preferences. Ignoring user feedback is like navigating by a map from 1985; you might get there eventually, but it’ll be a bumpy ride.
Information Needs of Different User Groups
The following table illustrates the varying information needs of different user groups within a financial organization. Note that these are examples, and the specific KPIs and visualizations will vary depending on the organization’s unique structure and goals.
| User Role | Key Performance Indicators (KPIs) | Data Frequency | Preferred Visualization |
|---|---|---|---|
| Executive | Revenue, Profit Margin, Cash Flow, Net Income | Monthly, Quarterly, Annually | Line charts, bar charts, key figures |
| Accountant | Accounts Receivable, Accounts Payable, General Ledger Balances, Inventory Levels | Daily, Weekly, Monthly | Tables, detailed reports, spreadsheets |
| Sales Representative | Sales Targets Achieved, Conversion Rates, Revenue Generated, Customer Acquisition Cost | Daily, Weekly | Bar charts, pie charts, progress indicators |
| Marketing Manager | Customer Acquisition Cost (CAC), Customer Lifetime Value (CLTV), Marketing ROI, Website Traffic | Weekly, Monthly | Line charts, bar charts, funnel charts |
Data Visualization Techniques for Financial Dashboards

Choosing the right charts and graphs for your financial dashboard is like selecting the perfect outfit for a power meeting – it needs to be both informative and stylish. A poorly designed dashboard can leave your audience (and potentially your boss!) utterly bewildered, while a well-designed one can illuminate key trends and insights with breathtaking clarity. Let’s explore the art of visual financial storytelling.
Comparison of Chart Types for Financial Data
Different chart types serve different purposes. Understanding their strengths and weaknesses is crucial for effective communication. A poorly chosen chart can obscure the truth, while a well-chosen one can reveal it with dramatic flair.
- Bar Charts: Excellent for comparing discrete categories, such as revenue across different product lines or expenses across different departments. Their strength lies in their simplicity and ease of interpretation; however, they struggle with displaying trends over time.
- Line Graphs: Ideal for showcasing trends and changes over time, such as monthly revenue growth or the fluctuation of stock prices. They excel at revealing patterns, but can become cluttered with too many data series.
- Pie Charts: Perfect for showing the proportion of a whole, such as the percentage of revenue coming from various sources. However, they’re less effective with more than five or six categories, and subtle differences can be hard to discern.
- Scatter Plots: Useful for identifying correlations between two variables, such as advertising spend and sales revenue. They reveal relationships that other chart types might miss, but require a certain level of statistical understanding to interpret fully.
Examples of Effective Data Visualizations for Key Financial Metrics
Illustrating key financial metrics effectively requires a keen eye for detail and a deep understanding of the data. Let’s examine some examples of effective visualizations.
- Revenue: A line graph showing monthly or quarterly revenue over a year, highlighting seasonal trends and growth patterns. This could be accompanied by a bar chart comparing revenue across different product lines for the same period, allowing for a deeper analysis of performance drivers.
- Profit: A bar chart comparing profit margins across different product lines or departments, highlighting areas of high and low profitability. A secondary line graph could track profit growth over time, showcasing the overall trend.
- Expenses: A stacked bar chart showing the breakdown of expenses by category (e.g., salaries, marketing, rent) for different periods. This allows for easy comparison of expense proportions over time.
- Cash Flow: A line graph illustrating cash inflows and outflows over time, showing the overall cash position of the business. This graph could be color-coded to distinguish between inflows and outflows, providing a clear visual representation of cash flow dynamics.
Principles of Effective Data Labeling and Annotation
Clear labeling and annotation are the unsung heroes of data visualization. They are the difference between a dashboard that’s merely pretty and one that’s truly insightful.
Without clear labels, a chart is just a collection of pretty colors and lines; with them, it becomes a powerful communication tool. Always use clear, concise labels for axes, data points, and legends. Highlight key data points with annotations that provide context and explanation. For example, annotate significant dips or spikes in revenue with the relevant events (e.g., marketing campaigns, economic downturns). Remember, your goal is to make the data speak for itself, and clear labeling and annotation are the tools that make it articulate.
Sample Dashboard Layout, Financial Dashboard Design
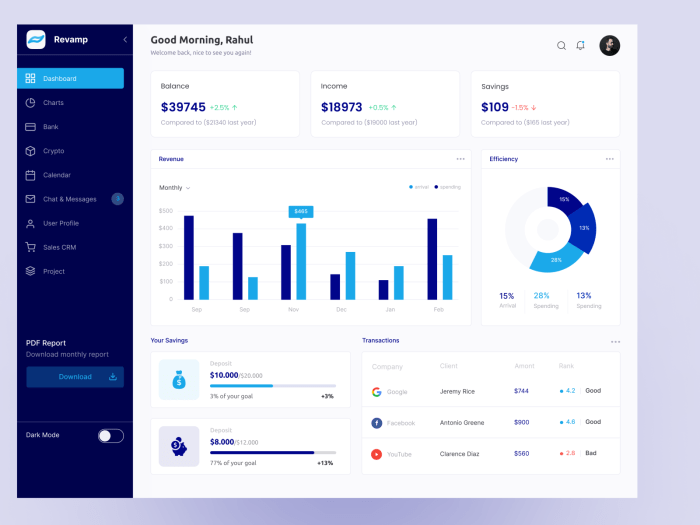
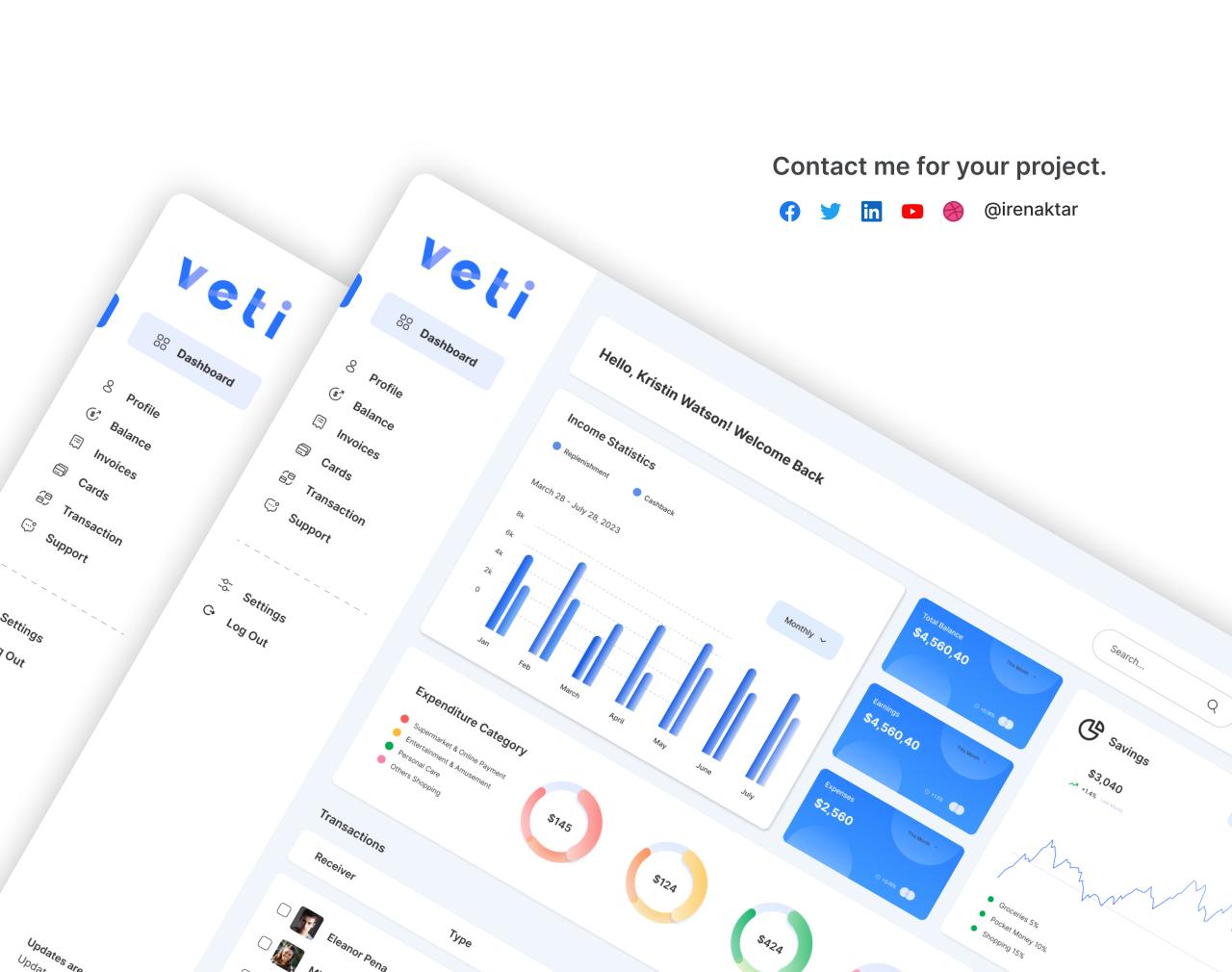
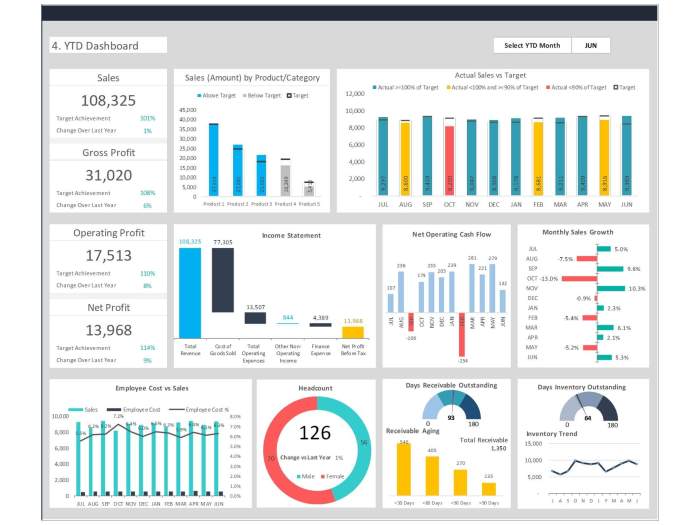
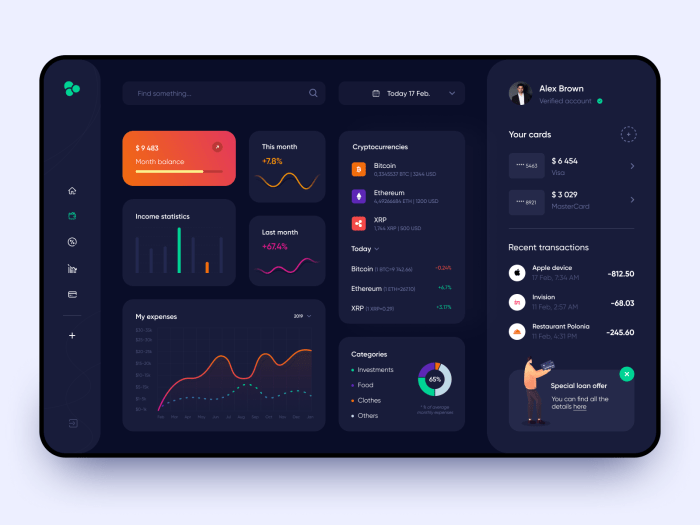
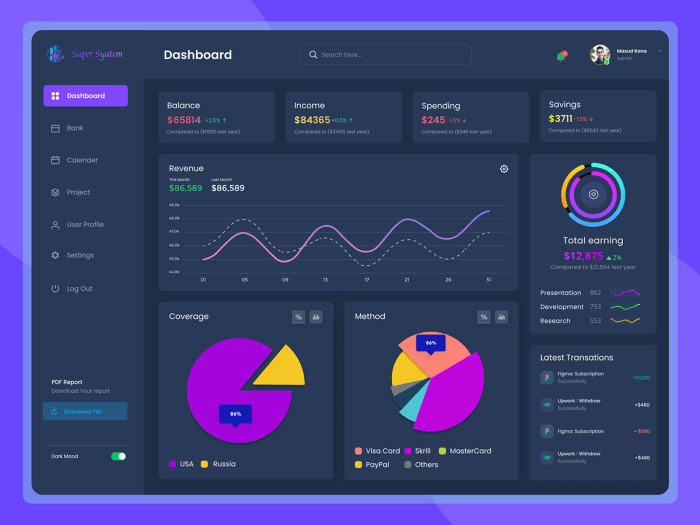
Imagine a dashboard with a central focus on revenue. A large line graph dominates the top half, displaying monthly revenue over the past year. Beneath this, a smaller bar chart compares revenue across different product categories for the same period, allowing for a quick comparison. To the right, a pie chart shows the revenue breakdown by sales channel (e.g., online, retail, wholesale). Finally, at the bottom, a smaller section displays key metrics such as profit margin and year-over-year growth, presented as clear, easily digestible numbers. This design prioritizes the most important metric (revenue) while providing supplementary data for a comprehensive overview. The choice of charts is driven by the need to present both trends and proportions effectively. The color scheme would be consistent and easy on the eyes, avoiding anything too flashy or distracting. The overall layout is clean, uncluttered, and easy to navigate.
Interactive Elements and User Experience (UX)
Let’s face it, staring at a static spreadsheet of financial data is about as exciting as watching paint dry. To truly unlock the power of a financial dashboard, we need to inject some serious interactivity. Think of it as transforming a dusty old ledger into a dynamic, responsive, and frankly, *fun* tool for exploring financial landscapes. Interactive elements are the key to user engagement and insightful data discovery.
Interactive elements aren’t just bells and whistles; they’re the lifeblood of a user-friendly financial dashboard. They empower users to actively engage with the data, uncovering hidden trends and making informed decisions, rather than passively absorbing information. A well-designed interactive experience significantly reduces the cognitive load, allowing users to focus on analysis and strategic thinking instead of wrestling with clunky interfaces. The goal? To transform data exploration from a chore into an engaging journey of discovery.
Intuitive Navigation and Interaction Flows
Designing intuitive navigation is paramount. Think of it like designing a well-lit, clearly marked path through a financial forest. Users should be able to effortlessly navigate between different sections, filter data, and drill down into specifics without feeling lost or frustrated. Clear visual cues, such as strategically placed buttons, consistent labeling, and responsive animations, are essential for guiding users seamlessly through the dashboard’s various functionalities. A poorly designed navigation system can lead to user confusion and ultimately, a failure to extract valuable insights from the data. Imagine a treasure map with illegible markings – frustrating, right? Our dashboard should be the opposite – a clear, concise, and engaging pathway to financial enlightenment.
Potential Usability Issues and Solutions
Usability issues can significantly hinder the effectiveness of a financial dashboard. One common problem is information overload. Presenting too much data at once can overwhelm users and make it difficult to identify key insights. The solution? Prioritize information, strategically employing filtering and aggregation techniques to display only the most relevant data at a given time. Another common pitfall is a lack of context. Users need clear explanations of what the data represents and how it should be interpreted. To combat this, use clear labels, tooltips, and concise summaries to ensure that the data is easily understandable. Finally, inconsistent design elements can be confusing. Maintain a consistent visual style, color scheme, and interaction patterns throughout the dashboard for a seamless and intuitive user experience. Consistency is key to a pleasant and productive user journey.
Interactive Features for a Financial Dashboard
The following interactive features can significantly enhance the usability and effectiveness of a financial dashboard:
A well-designed financial dashboard should offer users a variety of interactive features to explore data effectively. These features empower users to actively engage with the data, uncover hidden trends, and make informed decisions.
- Filtering and Sorting: Allow users to filter data by various criteria (e.g., date range, product category, region) and sort data in ascending or descending order. This allows for a focused analysis of specific segments of the data.
- Drill-Down Capabilities: Enable users to explore data at different levels of granularity. For example, they might start by viewing overall revenue and then drill down to examine the performance of individual products or sales regions.
- Customizable Dashboards: Allow users to personalize their dashboards by selecting the specific metrics and visualizations they want to see. This caters to individual preferences and needs.
- Interactive Charts and Graphs: Use interactive charts and graphs that allow users to hover over data points to see detailed information or click on segments to filter the data. This adds another layer of engagement and allows for quick identification of trends and outliers.
- Data Export Functionality: Allow users to export data in various formats (e.g., CSV, Excel) for further analysis or reporting. This provides flexibility and allows users to work with the data in their preferred tools.
Responsive Design and Cross-Platform Compatibility

Creating a financial dashboard that’s both informative and user-friendly is a Herculean task, but making it accessible across all devices? That’s a whole new level of financial wizardry! A responsive design ensures your masterpiece isn’t just viewed, but enjoyed, regardless of whether the user is perched on a desktop throne or hunched over a smartphone battlefield. Let’s dive into the crucial elements of making your dashboard truly device-agnostic.
The importance of responsive design boils down to accessibility and user experience. Imagine a magnificent dashboard, crammed with insightful data, but rendered utterly unusable on a small phone screen – a financial tragedy! Responsive design ensures your dashboard gracefully adapts to any screen size, maintaining readability and functionality. This translates to happier users, more effective data analysis, and less hair-pulling frustration.
Screen Size and Resolution Optimization Techniques
Optimizing for various screen sizes and resolutions involves a delicate dance of layout adjustments and content scaling. We need to ensure that key elements remain visible and interactive regardless of the device. This might involve using flexible grid systems, responsive images, and media queries – the secret weapons in our responsive arsenal. For example, a large chart might need to collapse into a smaller, summarized view on a mobile device, while crucial metrics remain prominently displayed. Similarly, interactive elements must adapt to smaller touchscreens, ensuring ease of use. Poorly optimized dashboards lead to a frustrating user experience, potentially impacting decision-making and creating a digital financial fiasco.
Cross-Platform Compatibility Considerations
Cross-platform compatibility means ensuring your dashboard works seamlessly across different web browsers (Chrome, Firefox, Safari, Edge – the usual suspects) and operating systems (Windows, macOS, iOS, Android – the digital kingdoms). Inconsistent rendering across platforms can lead to display issues, broken functionality, and user confusion, causing your carefully crafted masterpiece to resemble a chaotic financial spreadsheet from a parallel universe. Thorough testing across various platforms and browsers is essential to avoid such digital disasters. Consider using tools and frameworks designed to enhance cross-platform compatibility.
Creating a Responsive Financial Dashboard Layout
Let’s craft a responsive layout using CSS media queries, our magical incantation for device-specific styling.
- Establish a Baseline Layout: First, design your dashboard for larger screens (desktops). Use a flexible grid system (like Bootstrap or Flexbox) to ensure elements adjust proportionally as the screen size changes. This acts as the foundation, a sturdy castle to withstand the resizing storms.
- Implement Media Queries: These are the secret spells. Using CSS, you can define styles that apply only when the screen size falls below certain thresholds. For instance:
@media (max-width: 768px) /* Styles for tablets and smaller screens */ .large-chart display: none; .summary-chart display: block;This hides the large chart and displays a summary chart when the screen width is 768 pixels or less. You can create multiple media queries for different screen sizes, tailoring the layout to each device type.
- Responsive Images: Use the
<img>tag’ssrcsetattribute to provide different image sizes for different screen resolutions. This prevents large images from slowing down mobile devices and ensures crisp visuals across all platforms. Think of it as providing tailored attire for your dashboard images, ensuring a perfect fit on every device. - Testing and Iteration: Thorough testing on various devices and browsers is crucial. Use browser developer tools to simulate different screen sizes and resolutions, ensuring your dashboard remains functional and aesthetically pleasing across the board. This is where the true financial wizardry lies – in refining and perfecting your dashboard through rigorous testing.
Accessibility and Inclusivity in Financial Dashboard Design

Designing a financial dashboard isn’t just about making pretty charts; it’s about making financial information accessible to everyone, regardless of their abilities. A truly inclusive dashboard empowers users of all backgrounds and capabilities to understand and manage their finances with confidence – and let’s face it, that’s a much more rewarding experience than just creating a visually appealing but ultimately unusable product. We’re aiming for financial freedom for all, not just the visually-blessed!
Creating an accessible financial dashboard means going beyond the basics and actively considering the needs of users with disabilities. This involves adhering to established accessibility guidelines like WCAG (Web Content Accessibility Guidelines) and ensuring the dashboard is usable by individuals with visual, auditory, motor, and cognitive impairments. Ignoring accessibility isn’t just ethically questionable; it also significantly limits your potential user base and could lead to costly legal repercussions. Think of it as an investment in both your users and your business’s longevity.
Color Contrast and Visual Clarity
Sufficient color contrast is paramount for users with visual impairments, including those with color blindness. A common mistake is using colors that are too similar, leading to illegible text or confusing data representations. For example, using dark blue text on a dark gray background is a recipe for disaster. Instead, designers should adhere to WCAG guidelines, which specify minimum contrast ratios for text and graphical elements. Consider using high-contrast color palettes, like dark text on a light background or vice versa, and always test your dashboard with a color blindness simulator to ensure readability for all users. Think of it as a financial visual acuity test – your dashboard should pass with flying colors!
Alternative Text for Images and Charts
Financial dashboards often rely heavily on visual representations of data, such as charts and graphs. However, screen readers used by visually impaired individuals cannot interpret images without proper alternative text descriptions. Therefore, providing detailed and accurate alternative text (alt text) for all images is crucial. Instead of simply writing “chart showing profits,” describe the chart’s content, including key data points and trends. For example, for a bar chart depicting monthly sales, the alt text might read: “Bar chart illustrating monthly sales from January to December, showing a peak in sales during November, followed by a slight decrease in December.” Detailed alt text ensures that screen reader users can fully grasp the information presented.
Keyboard Navigation and Focus Indicators
Many users rely on keyboard navigation, especially individuals with motor impairments. Therefore, ensuring that all interactive elements, such as buttons, menus, and charts, are fully accessible via keyboard navigation is essential. Clear focus indicators are also crucial, highlighting the currently selected element. This helps users track their progress and understand where they are within the dashboard. A poorly designed keyboard navigation experience can be incredibly frustrating – imagine trying to navigate a complex financial statement with only the tab key. The experience should be intuitive and seamless, not a financial obstacle course!
Clear and Concise Data Presentation for Diverse Financial Literacy Levels
Financial dashboards often present complex information. To cater to users with diverse levels of financial literacy, data must be presented clearly and concisely. Avoid jargon and technical terms whenever possible, and use plain language to explain key metrics and trends. Visual representations should be intuitive and easy to understand, even for users with limited financial expertise. Imagine explaining your investment portfolio to your grandma – simplicity and clarity are key to successful communication.
Internationalization and Localization
For global reach, your dashboard needs to support multiple languages and regional formats. Internationalization (i18n) involves designing the dashboard in a way that easily accommodates different languages and cultures. Localization (l10n) is the process of adapting the dashboard for specific regions, including translating text, adjusting date and currency formats, and adapting to cultural conventions. This ensures that users worldwide can access and understand the financial information relevant to their location and language. Failing to do so is like trying to sell a product without understanding the local market – you’re missing out on a huge opportunity.
Epilogue

In conclusion, crafting the perfect financial dashboard is less about spreadsheets and more about storytelling. By understanding user needs, leveraging powerful visualization techniques, and prioritizing intuitive design, you can create a tool that empowers informed decision-making and makes navigating the world of finance significantly less painful. So ditch the endless scrolling and embrace the visual clarity – your sanity (and your bottom line) will thank you.
Quick FAQs
What software is best for creating financial dashboards?
The best software depends on your technical skills and budget. Options range from spreadsheet software like Excel (for simpler dashboards) to dedicated business intelligence tools like Tableau or Power BI (for more complex needs), and even custom WordPress solutions.
How often should a financial dashboard be updated?
Update frequency depends on the data’s volatility and user needs. Some dashboards might require real-time updates, while others might only need daily or weekly refreshes.
What are the common mistakes to avoid when designing a financial dashboard?
Common pitfalls include cluttered layouts, ineffective visualizations, lack of interactivity, and poor accessibility. Prioritize clarity, simplicity, and user-friendliness.